まえおき
1.開発環境
レンタルサーバーにも対応できるフレームワークをいろいろ試してみましたが、最新のYii Frameworkが、結構使い良いようです。
cakePHPはSmartyも使えて一見便利なのですが、ブラックボックス部分が多いようですし、Symfonyは、レンタルサーバー用に下ろすのに少々面倒があり、似たようなモジュールを機能ごとにいくつも作らねばならず、うざい、と感じさせられました。
Yii Frameworkは、簡単にレンタルサーバー用に下ろせますし、そういう意味で自由度が高く、それなのに、Symfonyなどと同様にCRUDもあればセキュア機能も有し、しかも軽い(demoを含めても8.88MB)、という利点があります。
CRUDは、SQLがわかる人には不要です。どうやら、直接SQLを起こした方がいろんな意味でいいようですので。
ただし、この感想はどのフレームワークもそれほど深く実務レベルで使ってのものではないので、割り引いて聞いておいてください。
それでは、これから実務レベルでのYii Framework利用方法を以下に記します。
基本的なマニュアルとしては、以下を参照されるといいでしょう。
Yiiの公式ガイド
MegaBlackLabel’s Log
1.開発環境
Windowsでの開発環境で、CドライブにXAMPPが設定されていることが前提です。
サーバーはレンタルサーバーを利用する前提のため、Yii Framaworkは、ディレクトリに設置します。
Yii Frameworkは、
http://www.yiiframework.com/download/
から、最新(この時点では、Yii Framework 1.1.x)のZIPをクリックし、ダウンロードします。
ダウンロードしたZIPファイルを解凍し、作られたディレクトリ「yii-1.1.3.r2247」を任意で結構ですから、たとえば、「yii」と名称を変えます。
開発の参考になるので、「yii」中の「demo」ディレクトリは残しておくといいでしょう。もちろん、これを削除しても開発に影響はありません。実例になるということです。
demoディレクトリには、以下の実例が入っています。
- blog:ほぼすべての実例が凝縮されています。
- hangman:ゲームの実例です。
- helloworld:「HelloWorld」を表示する、もっとも簡単な実例です。
- phonebook:ウィジェットの使用例でしょうか。
たとえば、Cドライブのドキュメント・ルートはXAMPPではhtdocsですが、ここにシステムを構築するとすると、このhtdocsに、yiiディレクトリをそっくり入れてしまいます。
そして、コマンドプロンプトを立ち上げます。
方法はいろいろありますが、標準的な方法として、Yii Frameworkのコマンド、yiicのあるディレクトリに移動します。
C:\Documents and Settings\一郎>cd c:\xampp\htdocs\yii\framework
そして、htdocsに必要なスケルトンを生成します。
C:\xampp\htdocs\yii\framework>yiic webapp c:xampp\htdocs
Create a Web application under 'C:\xampp\htdocs'? [Yes|No]と聞いてきますので、yと応えます。すると、htdocsにblogとほぼ同様のスケルトンが生成されます。
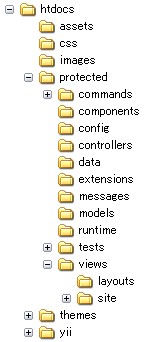
htdocsディレクトリの内容は、次のような構成になります。このhtdocsの文字エンコードは、UTF-8で統一してください。

実務的に使うのは、以下のとおりです。
css:スタイルシートはここにあります。どういうスタイルがあるか、調べてみてください。不足を継ぎ足す考えでいきます。
images:画像があれば、標準的にはここに入れます。私は、ホームページ用のロゴなどの更新がほとんどない固定的な画像をここに入れることにします。
ユーザーが任意でアップロードする画像は、別のディレクトリを用意します。要するに、パスとしてはここと同じところに画像用ディレクトリを置くということです。
protected:この配下のconfigの中のmain.phpで、使用するデーターベースの設定をします。
XAMPPで標準はMySQLですので、ここの
'db'=>array(
'connectionString' => 'sqlite:protected/data/testdrive.db',
),
は、SQLITE仕様なので、削除するか、コメントにします。
その下の
/*
'db'=>array(
'connectionString' => 'mysql:host=localhost;dbname=testdrive',
'emulatePrepare' => true,
'username' => 'root',
'password' => '',
'charset' => 'utf8',
),
*/
のコメントを外し、あなたの環境でのdbname、必要であればusername、passwordを書き換えます。
たとえば私の場合、
'db'=>array(
'connectionString' => 'mysql:host=localhost;dbname=key-web',
'emulatePrepare' => true,
'username' => 'root',
'password' => '',
'charset' => 'utf8',
),
となります。
controllers:この配下に、実際のコントローラーが入ります。コントローラーは、MVCモデルで言うコントローラーのことですね。入力を受け取ってその内容に応じてViewとModelを制御する要素のことです。
デフォルトではSiteController.phpが作られます。このコントローラーを別物にしたい場合は、ご自分でyii/frameworkの中を探して変更してください。ここではそのまま使います。
ビューで使うindexなどのモジュールのコントロールをここで行います。形式としては、actionIndexのように、モジュール名の前のactionがプリフィックスになります。
data:ここには、データベースのスキーマが置かれます。CRUDをするときは、ここにテーブル生成情報が必要になります。内容については、2-3.ログインの準備で再度触れます。
models:MVCモデルで言うモデル、つまり、メインの処理が行われるところです。
実際のところ、コントローラーで済ますこともできなくはありません。
言うなれば、ビューやURIで得たモジュールをコントローラーが判断し、設定した条件で具体的な処理を行って、モデルに回す。モデルは、渡された処理結果をそのままビューに渡し、ビューはそれを画面に表示する、といった流れで考えます。
views:処理結果を表示するビューです。ここに、コントローラーと同じ名のディレクトリが作られます。
別にデフォルトで、layoutsというディレクトリがあり、配下にmain.phpが作られます。これがビューの主体テンプレートで、この中の$contentに、コントローラーからモデルを通じて渡された処理結果が出力されます。ヘッダとフッタがlayouts/main.phpにまとめられているということになります。
したがって、自前のヘッダやフッタにする場合は、ここを書き換えます。
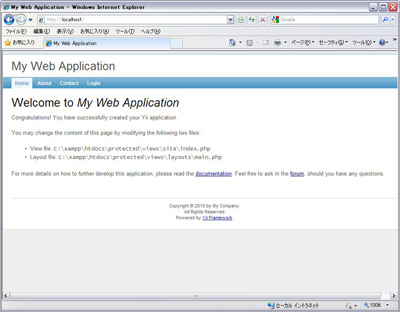
ここまで理解されたところで、ブラウザでローカルを立ち上げてみましょう。
http://localhost/
以下のような画面が表示されれば、無事構築の準備ができたことになります。

|